Interactive Demonstrations
We love combining data driven websites and applications with some front end magic. Over the past few years what you can do with HTML5, javascript libraries, CSS3, and a little time and creativity is pretty amazing. This gallery lets you open up and explore some work that we think demonstrates what you can do with these modern standards based web technologies.

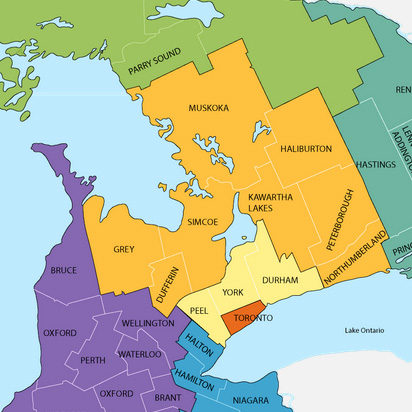
Interactive Map
We developed a beautiful, engaging, and responsive way to find information. Try out our self-guided, fully interactive tour through these locations.
Open Demo
Mock 3D
Using CSS3 transformation and javascript we took a static picture and made it more immersive by approximating a 3d scene. Once opened move your mouse over it from left to right.
Open Demo
Music and Animation
We composed and recorded a Tarantino inspired song synchronized it with an animation sequence for this contest that relied heavily on HTML5 technologies. Audio, CSS, & javascript.

Paralax Motion
Starting with static imagery we split the scene into different areas that move indenpendently when the user moves their mouse. We used a paralax javascript effect and css3 transformations.
Open Demo
Photo Safari
On a beautiful fall we took a little field trip to the woods. With the photos we constructed a fun little interactive bit - scroll up and down to see the effect!

Interactive Map
Taking a simple map image we made it interactive through smooth zooming and panning.

So Responsive ...its Mobile
A bootstrap site we built that's so responsive it converts itself to a mobile app! All points in between are handled with care- screens from iMac, to laptop, to ipad, to mobile.

Mobile Site - Nodejs
Optimized mobile - where all content from the main Kentico website is routed through Seventyeight's Mobile Proxy (built with NodeJs) to the front end jQuery Mobile framework.

Interactive Guided Search
We used javascript (greensock js) and css3 to make browsing cms tags and data/pages more engaging and interactive for the visitor.

Neat-o animation
We do so many contests for films with quick turnarounds. Our challenge is to always make them as fun as possible in as short a periood of time. This is a good example of a simple intro animation over a great design.

Interactive Navigation
We used javascript (greensock js) and css3 to make browsing categories fun and visually engaging for the user.

Interactive Holiday Tree
Explore the Christmas Tree to find the hidden clues - we did this work for TPA for a great cause!
Open Demo