Interactive Map
portstoronto.com/interactivemap/index.html
Summary
PortsToronto Interactive Map demonstration from Seventyeight Digital on Vimeo.
ABOUT THIS PROJECT
We built this interactive experience in order to uncover the facts about the Port of Toronto with a lively and entertaining demonstration.
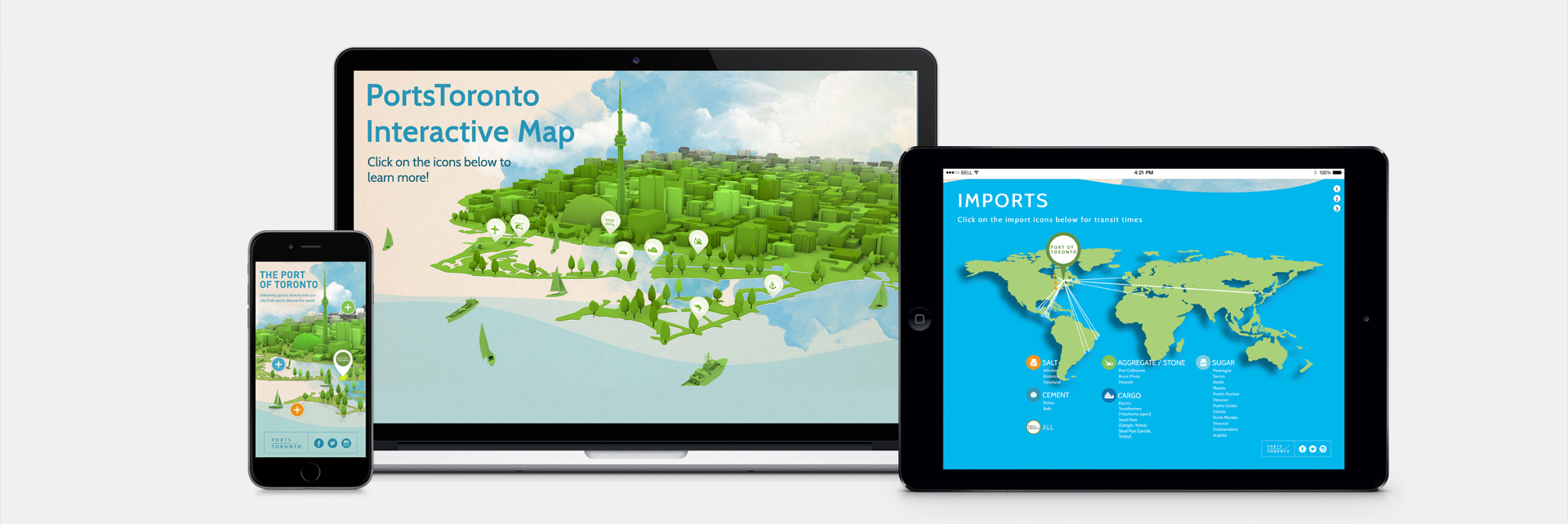
The result is a rich, striking sequence which performs effortlessly across all devices. It quickly connects the user with relevant information by making use of bold, clean design and visual cues. The process of learning becomes a smooth and intuitive experience.
Key outcomes included:
- Development of a highly functional, fluid educational experience in which ease of use is paramount.
- A feature that is architected and constructed using Responsive Web Design (RWD) best practices in order to ensure optimized viewing for users through the device of their choosing - desktop, tablet or smart phone.
- Excecution of a modern, dynamic, and engaging way to showcase information about PortsToronto's sites and processes.
- A comprehensive visual method of interacting with some of the most interesting points from the data of PortsToronto's world.
Find out how we implemented Kentico CMS for PortsToronto
We constructed the website on a Kentico CMS foundation. You can learn more about our extensive development capabilities with Kentico CMS by accessing the case study available at the following link: Why we use KenticoHOME PAGE

DATA VISUALIZATION

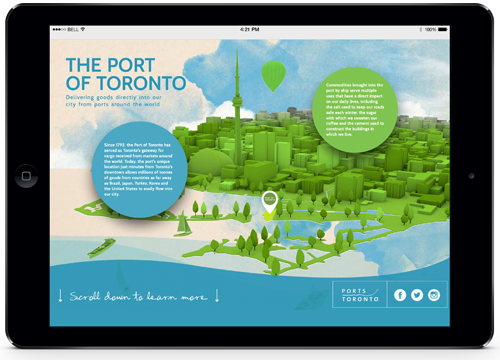
TABLET VIEW

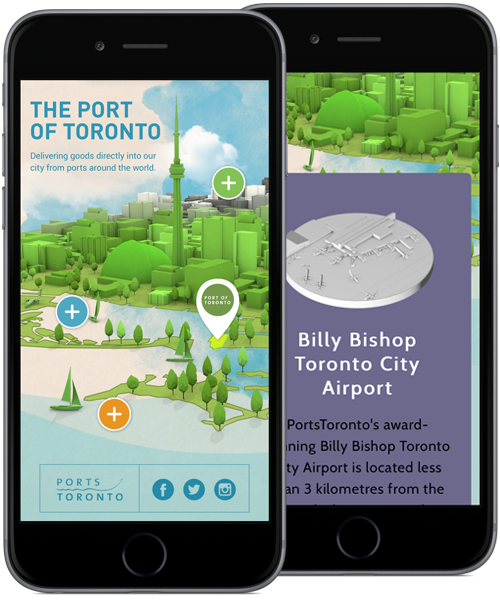
MOBILE PERFORMACE