Mobile Apps
Optimized cross device solutions
As an innovator in mobile web apps and optimized mobile website platforms Seventyeight has a track record of ground breaking work fusing standards-compliant HTML, CSS and JavaScript with powerful back-end technology to deliver rich, interactive user experiences.
We have extensive business and technical knowledge when it comes to mobile technology and usage patterns and we continue to push the boundaries into new and emerging technologies including cross-mobile phone development frameworks.
With limited real estate to work with, you want to be certain that you are maximizing every pixel available. Our team knows what works (and what doesn’t) and will help you get to an optimized cross-device solution.
The following outlines our basic philosophy when it comes to developing for multi-device compatibility. These are general guidelines and our approach to any solution will be dependent upon the specific objectives, requirements and constraints unique to your activation.
- The solution should be developed based on the technical standards for Smartphones with modern, standards compliant browsers (Safari on iPhone, Chrome on Android, Webkit variation on Blackberry).
- A graceful fall-back for non-compliant devices should be provided.
- A flexible layout and adaptable functional components should be developed to accommodate differing technical capabilities across devices.
- A mobile-friendly architecture, navigation and design aesthetic should be developed to accommodate the mobile medium and its inherent constraints (screen size, reduced bandwidth, user behaviour)
In addition to the multi-device web app approach we can also develop specific native apps for iPhone, Blackberry and Android devices and would be happy to discuss the advantages of one approach over the other based on your specific needs and objectives. Check out our client work for a sampling of recent mobile activations that are representative of the innovative and effective solutions we bring to market.
Technologies we use
There are many technologies and approaches that can be used when creating a mobile web app. Depending on your needs we can provide a solution utilizing either of the following approaches:jQuery Mobile
 Good framework for building mobile specific websites. It has a huge support base and comes with many touch optimized widgets.
Good framework for building mobile specific websites. It has a huge support base and comes with many touch optimized widgets.
Read More
Bootstrap
 With some care using bootstrap as the foundation for your website will result in a mobile first result!.
With some care using bootstrap as the foundation for your website will result in a mobile first result!.
Read More
Examples
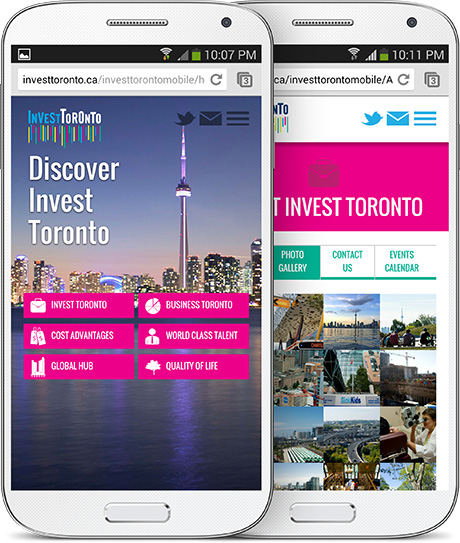
Invest Toronto Mobile
 We used jquery mobile to pull off this stunning mobile site. On top of that, NodeJS was used to pull content from the main site's Kentico CMS. Check out an interactive demo of this here.
We used jquery mobile to pull off this stunning mobile site. On top of that, NodeJS was used to pull content from the main site's Kentico CMS. Check out an interactive demo of this here.
To find out more about the project click here.
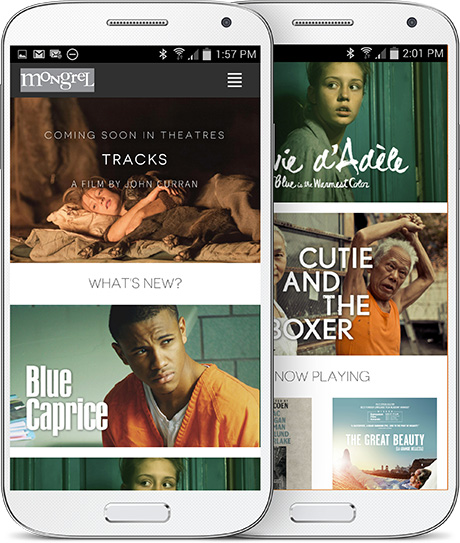
Mongrel Media
 We constructed this site to be fully & truly responsive. From a big iMac monitor to a mobile phone it is one build out optimized accross the spectrum. Check out an interactive demo of this here.
We constructed this site to be fully & truly responsive. From a big iMac monitor to a mobile phone it is one build out optimized accross the spectrum. Check out an interactive demo of this here.
To find out more about the project click here.
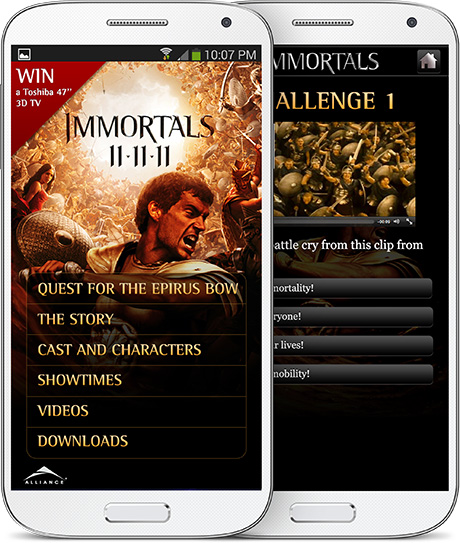
Immortals Game App
 This is an award winning mobile web app we built utilizing Kentico as the backend CMS and a customized mobile front end using NodeJS for a content proxying mechanism. Watch a demo reel of the app here
This is an award winning mobile web app we built utilizing Kentico as the backend CMS and a customized mobile front end using NodeJS for a content proxying mechanism. Watch a demo reel of the app here
To find out more about the project click here.
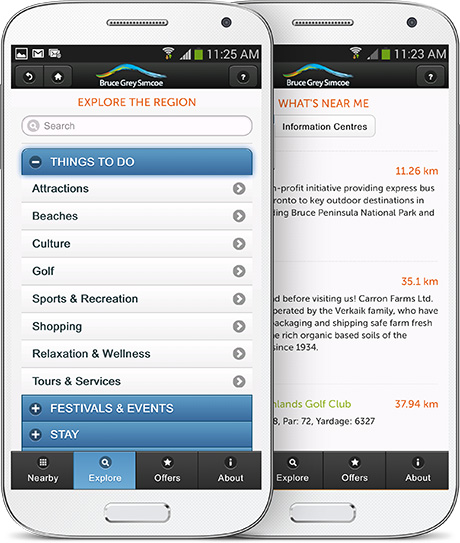
Bruce Grey Simcoe
 Utilizing jQuery Mobile we constructed a mobile optimized subset of the larger website that was targetted to tourists in the region looking for places and things to do.
Utilizing jQuery Mobile we constructed a mobile optimized subset of the larger website that was targetted to tourists in the region looking for places and things to do.
To find out more about the project click here.